今回はJava版マインクラフトのオリジナルスキンが簡単に作れる「NovaSkin」の使い方を解説していきたいと思います。
パーツ・デフォルトレイヤー・オーバーレイの役割

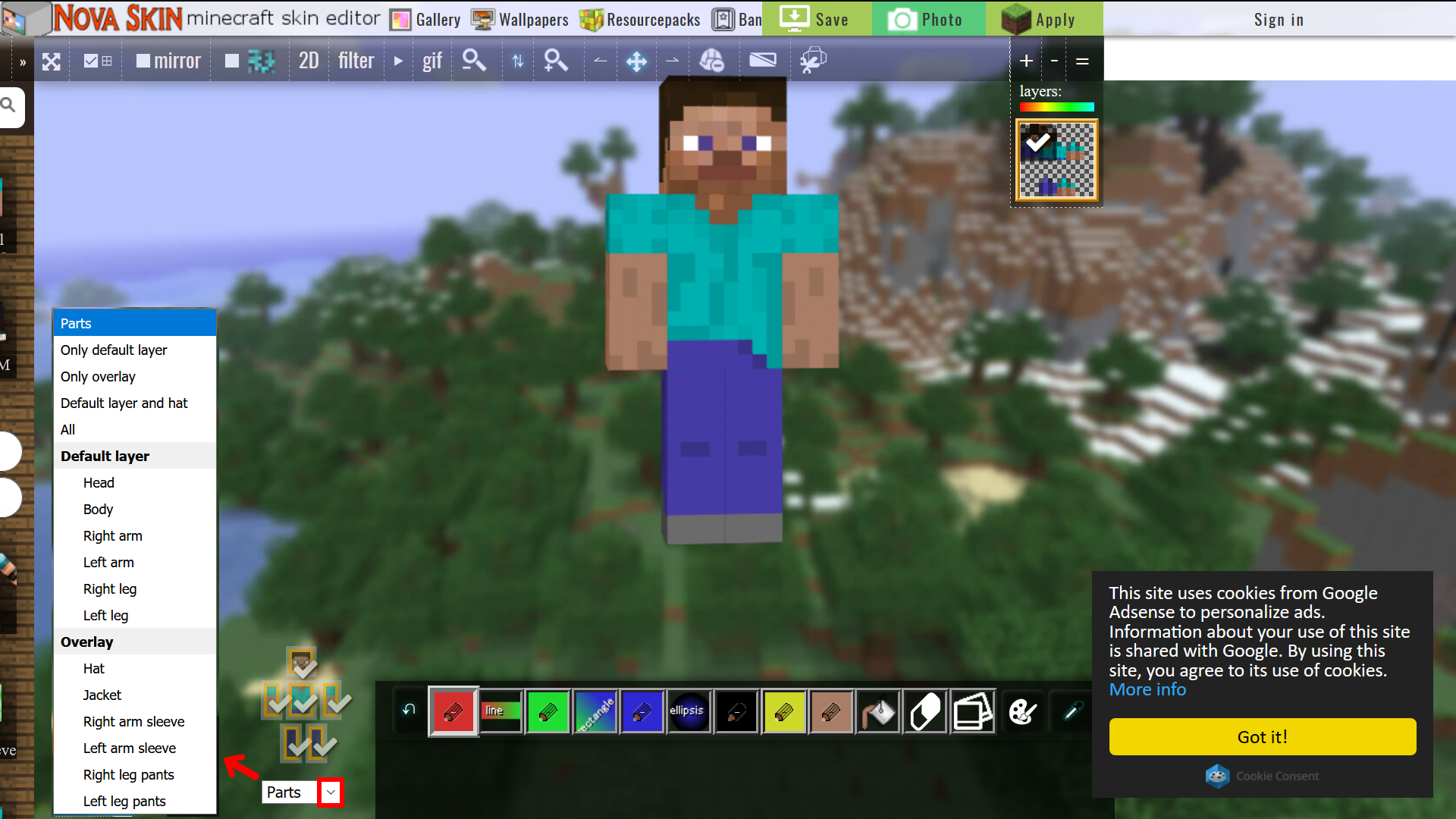
左下のParts(赤枠)をクリックすると左にメニューが表示されます。
このパーツ・デフォルトレイヤー・オーバーレイを利用することで、スキンをパーツ別に表示するなど細かく指定した状態で編集できます。
| Parts | |
| Only default layer | デフォルトのレイヤーだけ表示する |
| Only overlay | 第2レイヤーだけ表示する |
| Default layer and hat | デフォルトのレイヤーと帽子を表示する |
| All | デフォルトのレイヤー・第2レイヤー全てを表示する |
| Default layer | |
| Head | 頭だけ表示する |
| Body | 体だけ表示する |
| Right arm | 右腕だけ表示する |
| Left arm | 左腕だけ表示する |
| Right leg | 右足だけ表示する |
| Left leg | 左足だけ表示する |
| Overlay | |
| Hat | 帽子だけ表示する |
| Jacket | ジャケットだけ表示する |
| Right arm sleeve | 右腕の袖だけ表示する |
| Left arm sleeve | 左腕の袖だけ表示する |
| Right leg pants | 右足のズボンだけ表示する |
| Left leg pants | 左足のズボンだけ表示する |
パーツを個別に編集する

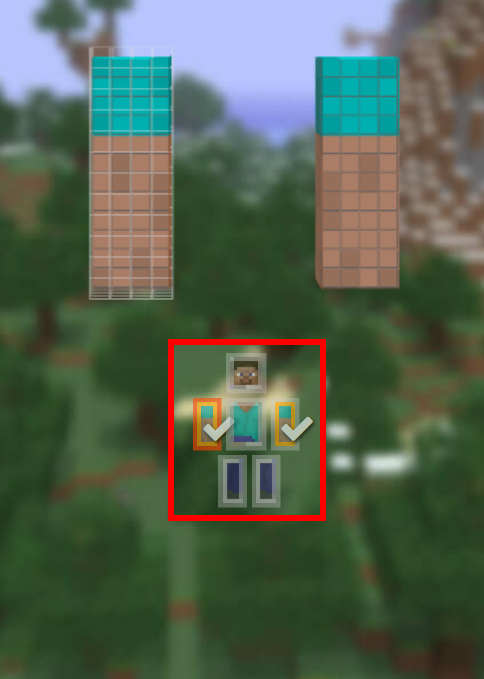
左右の腕、足を同時に編集したい場合は赤枠のSteveを編集します。
例えば、左右の腕だけを編集したい場合は「頭・体・足」のチェックを外します。
また、上画像の左腕のように赤枠が表示されている場合は第2レイヤーを編集します。
第2レイヤーだけ表示したい場合はPartsから選択してください。
ただし、ズボンは左右どちらかしか表示できません。
機能紹介
色鉛筆アイコン

「色鉛筆アイコン」をクリックして、〇からマウスを左クリックを押したまま下に動かすと直線が塗れます。
ワンクリックで1ピクセルずつ塗ることもできます。
使用する色は「色鉛筆アイコン」をクリックすると表示されるパレットでいつでも変更可能です。

また、面をダブルクリックするとその面をすべて塗り潰します。
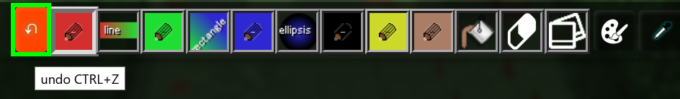
undo

undo(一番左)をクリックすると作業を一つ前の状態に戻します。
line

line(左から3番目)は、左の赤色から右の緑色にグラデーションをかけながら塗ることができます。
もちろん左右の色は変えられるので、自分の好きな色でグラデーションをかけられます。
rectangle

rectangle(左から5番目)は、〇にカーソルを合わせて左クリックを押したまま矢印の方向にマウスを動かすことで1面全部にグラデーションをかけながら塗りつぶしてくれます。
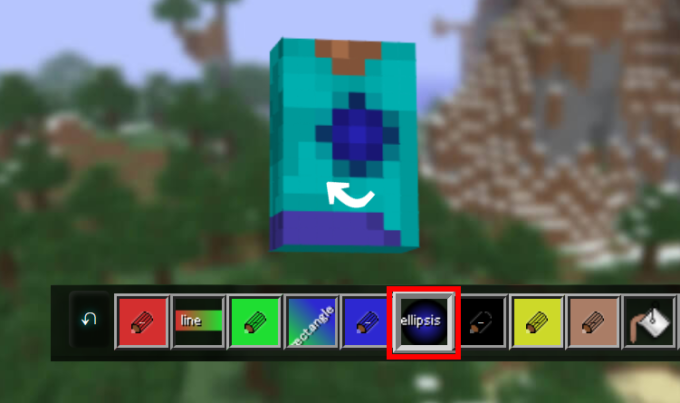
ellipse

ellipse(左から7番目)は色を楕円に塗ることができます。
左クリックを押したまま円を描くようにマウスを動かします。
また、色はアイコンの左右の色が適用されます。
Flood fill

Flood fill(右から2番目)はかなり優秀で、ただその面を塗り潰すだけでな「服の形の通りに全面」塗りつぶしてくれます。
対象に何も色が入っていない場合はこの機能は使えません。
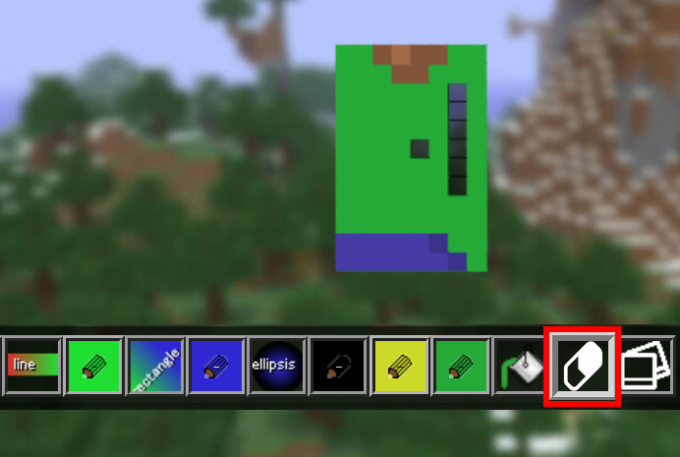
Eraser

Eraser(右から2番目)は消しゴム機能です。
使い方は色鉛筆アイコンと同じで、左クリックをしたままマウスをを動かすことで色を消すことができます。
また、ワンクリックで1ピクセルずつ消すことができます。
Clone

Clone(右から3番目)は、指定した部分をコピーして別の場所に貼り付けることができます。
例として十字デザインを作成します。
まず、作成した十字デザインのどこでもいいので右クリックします。
すると「赤い四角」が表示され、十字デザインがコピーされます。
最後に左クリックを押したままコピーしたい位置にマウスを動かすと、十字デザインがコピーされます。
「赤い四角」は、他のアイコンをクリックしてからマウスのカーソルをスキンに持って行くことで消すことができます。
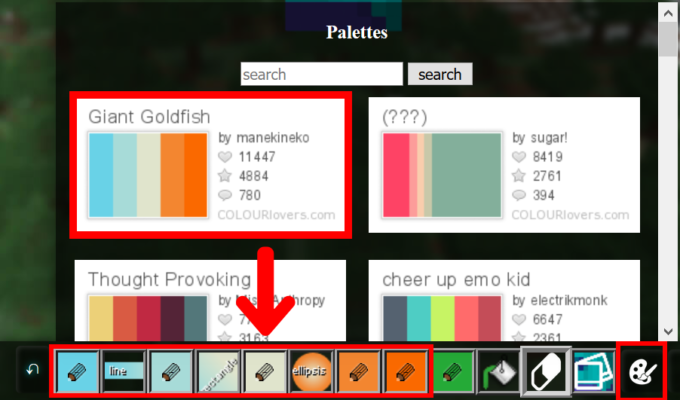
Palettes

Palettes(一番右)は色彩セットを選ぶことができます。
例えば、Giant Goldfishを選ぶことで、下の赤枠の「色鉛筆アイコン」が色彩セットと同じ色になります。
スポンジ

「スポンジアイコン」(一番右)はスキンで使われている色をコピーすることができます。
「スポンジアイコン」を左クリックします。
色を変更したい「色鉛筆アイコン」を選択します。
スキンに利用したい色の上で左クリックすると選択している「色鉛筆アイコン」に色をコピーすることができます。
Full Screen・Grid

Full Screen(赤枠左)はその名の通り編集画面をフルスクリーンモードにします。
Grid(赤枠右)はスキンに「網目のガイド」を表示します。
mirror

mirror(赤枠)は「腕・足」を左右対称で編集してくれます。
画像のように左腕に一本の線を引くと右腕にも自動で同じ線が引かれます。
腕と足を編集する場合は、mirrorを使うことでかなり時間短縮できます。
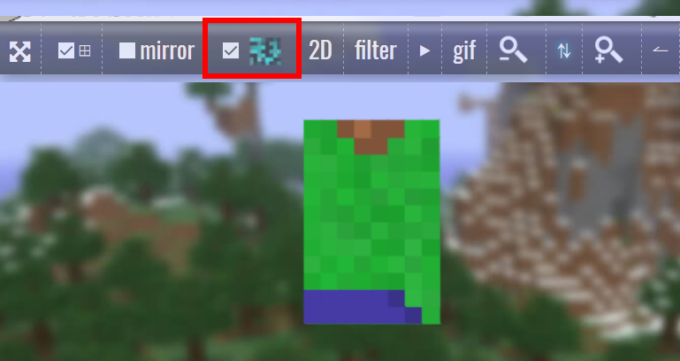
Randomly Change The color

どうしてもベタ塗りになってしまう人でも、こちらのRandomly Change The color(赤枠)使うことでデフォルトのスキンのように塗ることができます。
しかし、多用しすぎると不自然になるので注意してください。
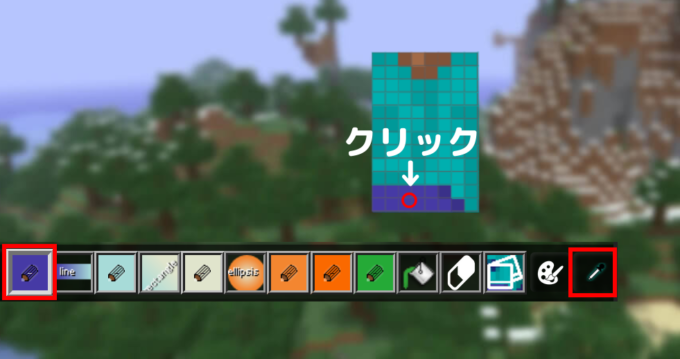
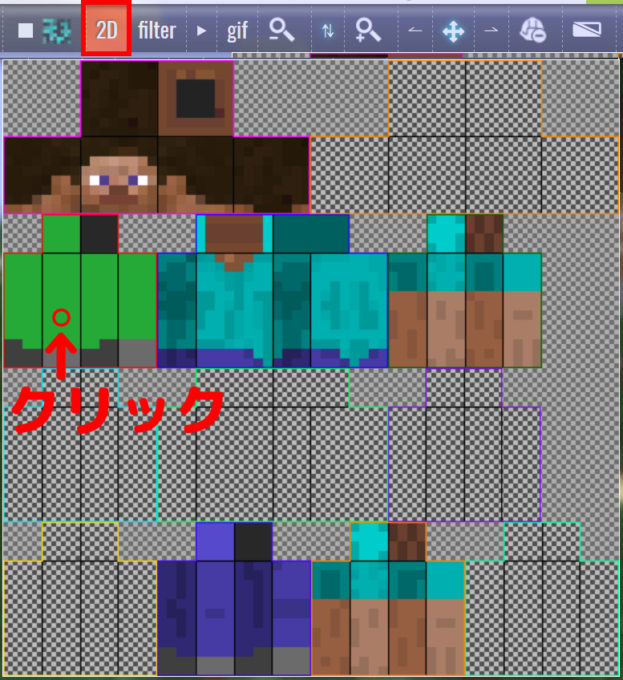
2D

2D(赤枠)は展開図に切り替わります。
展開図でも色を指定して任意の場所をクリックすることで着色可能です。
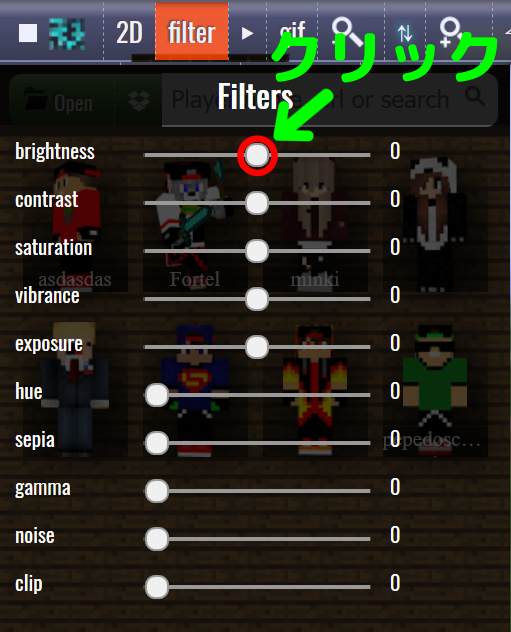
filter

filter(赤枠)は「明度・彩度・色合い」などを調整します。
〇をクリックすることで、キーボードの←→で1ずつ調整することができます。
animate

animate(赤枠)はスキンを動かして塗り忘れがないかを確認したりするのに利用します。

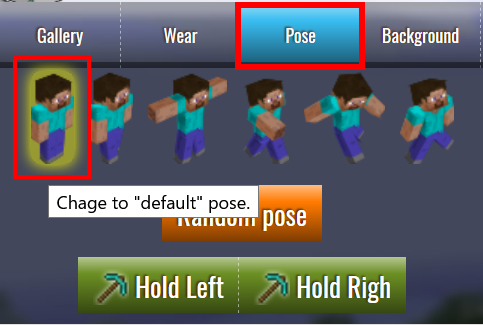
animateスキンを動かすとデフォルトのポーズに戻らなくなりますが、Pose(赤枠右上)からdefault pose(赤枠左下)をクリックすることで元に戻ります。
拡大・縮小他

「虫眼鏡アイコン」はスキンを1段階ずつ「拡大・縮小」します。
↑↓を左クリックしたままマウスを動かすと瞬時に「拡大・縮小」します。
←→は1段階ずつスキンを回転させます。
✜を左クリックしたままマウスを動かすとスキンを好きな位置に移動できます。
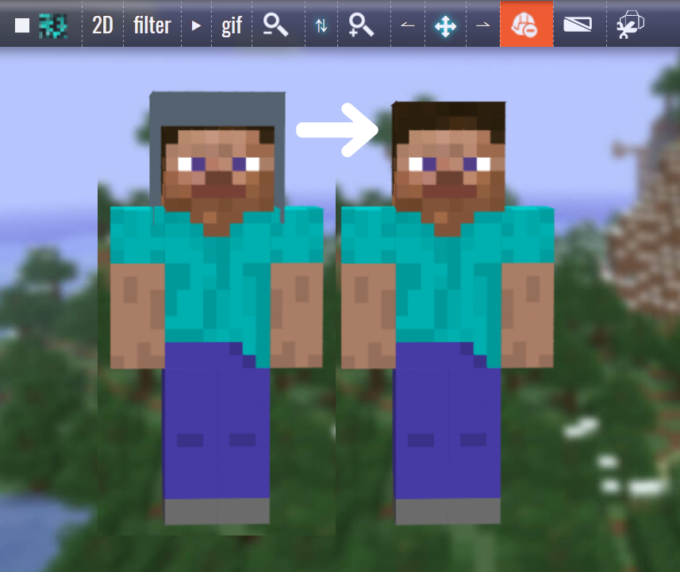
Erase Hat

Erase Hat(赤枠)は、編集した第2レイヤーの帽子を左クリックで瞬時に消すことができる機能です。
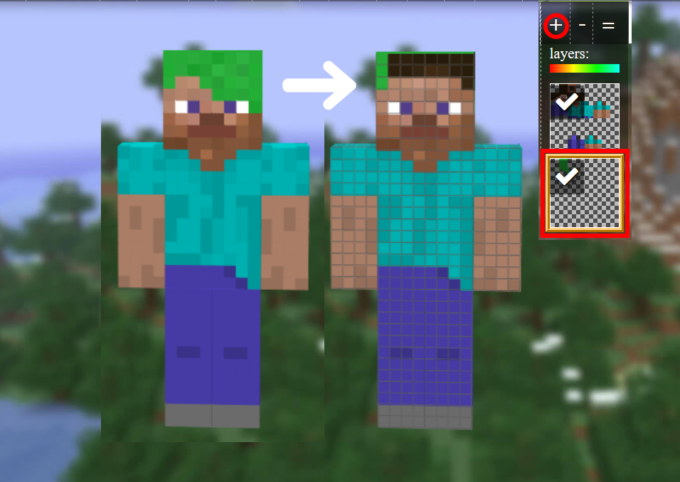
layers

layersは、+をクリック(〇)することで「新しいレイヤー」(赤枠)をレイヤーの下に追加することができます。
また、-は選択したレイヤーを削除して、=はレイヤーを一つに統合します。
layersの使用用途
一つの面に複数のパーツがある場合、同じレイヤーで編集すると間違ったときに他のパーツまで消してしまう可能性があります。
そこで“新しいレイヤー”を追加してパーツを別々のレイヤーで編集することで、他のパーツを消してしまうことを防止できます。
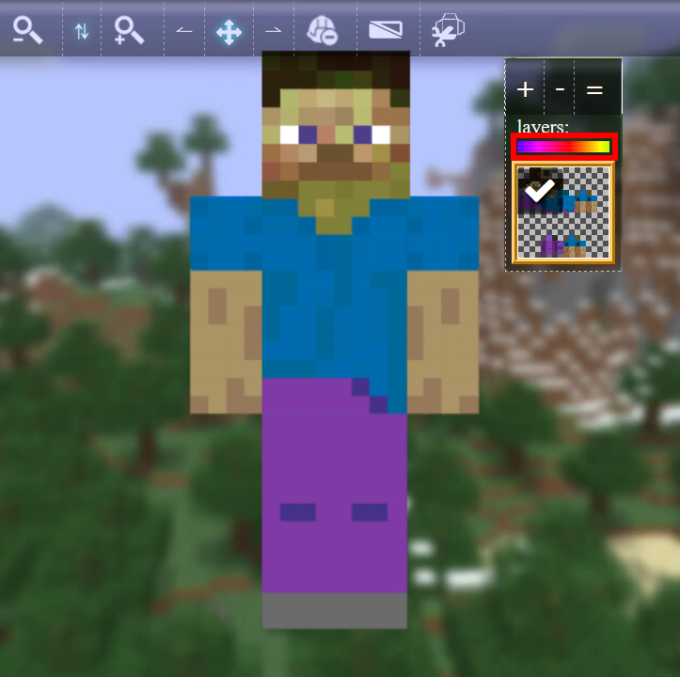
layers colors

layers(赤枠)の上にカーソルを置いて左クリックを押しながらマウスを動かすと直観的に色を変更できます。
作成したスキンをゲームに反映させるまでの手順
ここからは自作したオリジナルスキンを自分のPCに保存してゲームに反映させるまでの手順を解説します。
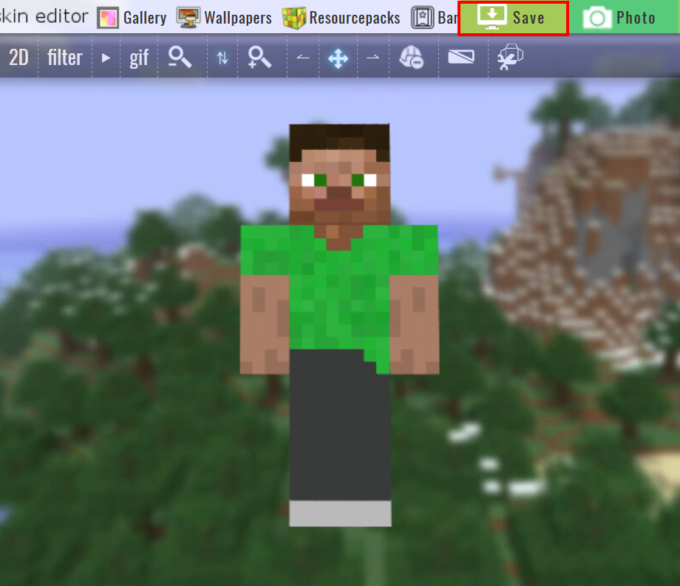
手順① 作成したオリジナルスキンを自分のPCに保存する

Save(赤枠)をクリックすると

作成したスキンが表示されます。
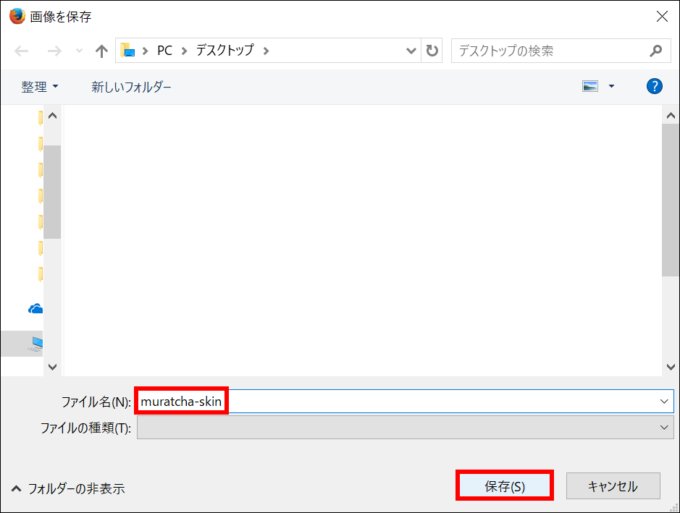
次に左の展開図の上でショートカットメニュー(右クリック)を開き、「名前を付けて画像を保存」(赤枠)を選択します。

ファイル名に自分の好きな名前を入れて、最後に「保存」をクリックするとスキンがPCに保存されます。
手順② PCに保存したスキンをゲームに反映させる

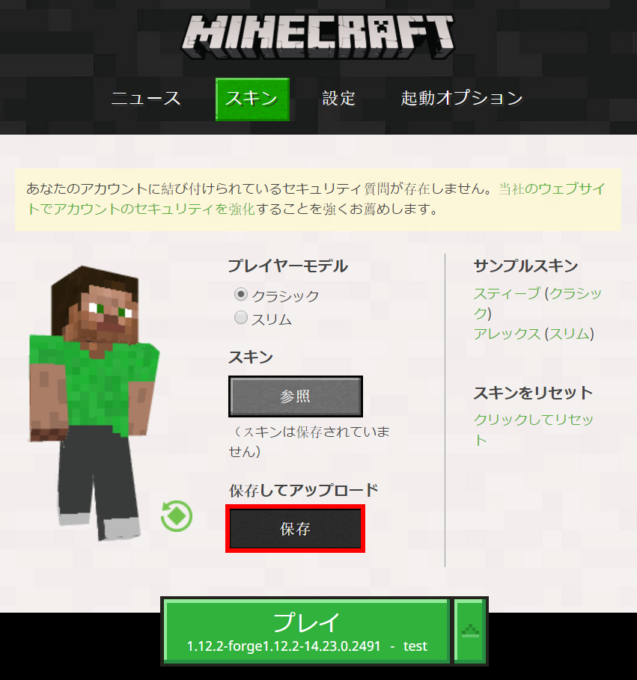
ランチャーの「スキン」(赤枠上)を選択して「参照」(赤枠真ん中)をクリックします。

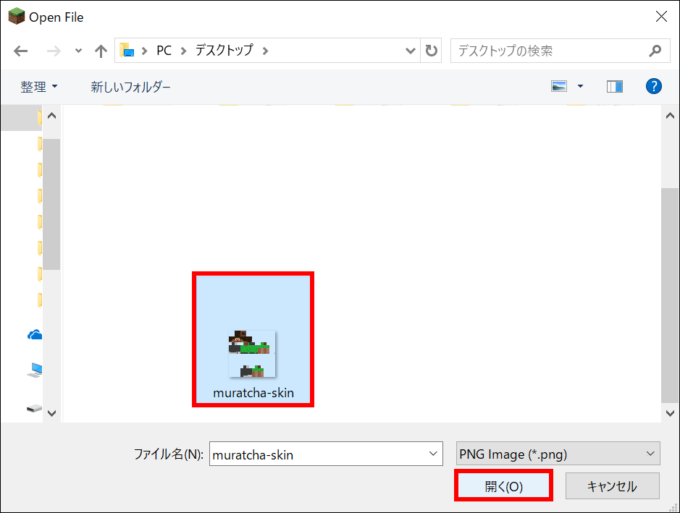
次にさきほど保存した自作のスキンを選択して「開く」をクリックします。

すると、自作したスキンがランチャーにプレビューされるので「保存」をクリックしてスキンを変更します。

最後に自作のスキンがきちんと反映されているか、ゲームを起動して確認してみましょう。
まとめ
今回紹介したNOVASKINは、一つ一つの機能がとてもわかりやすく初心者の方でも比較的簡単に作れると思います。
ギャラリーにはいろいろなスキンがあるので、個人使用ならそこから借りて使わせてもらうこともできます。※色やパーツを変更して使うことも可能です。
また、ギャラリー内の検索フォームで自分の好きなキャラクターを探してみるのもいいかもしれませんね。
マインクラフトをオリジナルスキンで遊んでみたい方は、ぜひこの機会にNOVASKINをお試しください。
以上むらっちゃでした。